
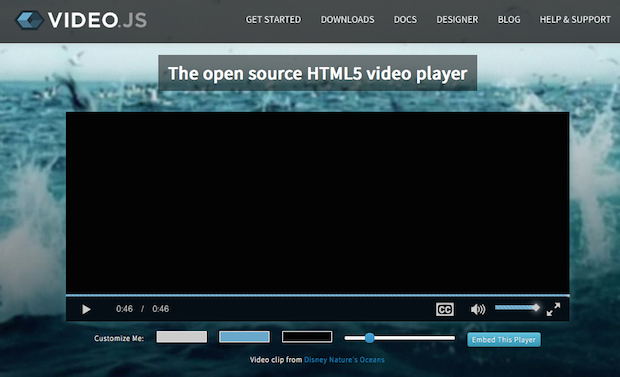
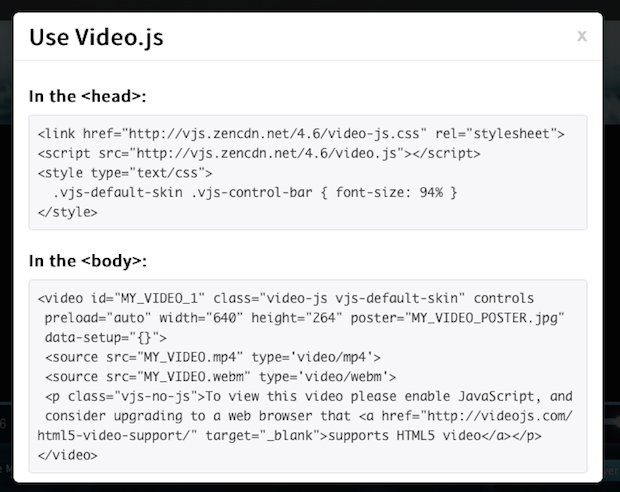
簡単設置できる動画プレイヤーを探し求めて、辿り着いた感があるのが、このVideoJSです。公式サイトではテーマカラーやコントロール部分の幅を選択して、右下にある「Enbed This Player」をクリックするだけで、ヘッダーとボディーに貼り付けるコードを提供してくれます。

これをヘッダとボディータグにコピペして、動画ファイルと最初のプレビュー画面となる画像をposterに指定しただけのコードがこちら。
<!DOCTYPE html>
<html>
<head>
<title>VideoJS Demo</title>
<link href="http://vjs.zencdn.net/4.6/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/4.6/video.js"></script>
</head>
<body>
<video id="MY_VIDEO_1" class="video-js vjs-default-skin" controls
preload="auto" width="640" height="264" poster="test.png"
data-setup="{}">
<source src="http://mocabrown.com/test/test.m4v" type='video/mp4'>
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p>
</video>
</body>
</html>
はい。で、できたプレイヤーがこちら。
http://mocabrown.com/test/video-js/index.html
これだけ?ってほどあっけないです。
もちろん.jsファイルの設置やCSSの編集もできる。
サイトの上部にある「DOWNLOADS」からダウンロードできます。そのフォルダをそのままサーバへアップロードして、もともと入っていたdemo.htmlを開くとこんな感じ。
http://mocabrown.com/test/video-js/demo.html
なにもせずにいきなり動きました。ここまでできていれば、あとは必要な動画ファイルに書き換えて、CSSをいじったら簡単に動画プレイヤーが導入できます。。
この手軽さは素晴らしですね。